- Forfatter Jason Gerald [email protected].
- Public 2024-01-19 22:13.
- Sist endret 2025-01-23 12:42.
Denne wikiHow lærer deg hvordan du lager en animert-g.webp
Steg
Metode 1 av 2: Lage animasjoner fra bunnen av

Trinn 1. Åpne Photoshop
Denne appen er markert med et lyseblått "Ps" bokstavikon på en mørk bakgrunn.

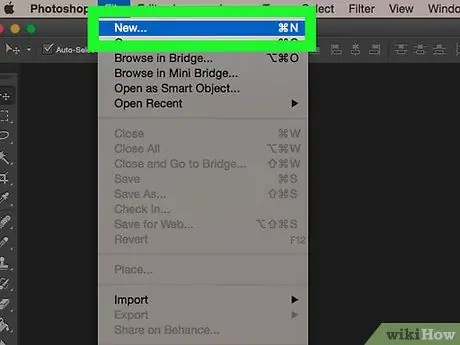
Trinn 2. Lag et nytt prosjekt
Å klare det:
- Klikk Fil.
- Klikk Ny.
- Velg prosjektstørrelse.
- Klikk Skape.

Trinn 3. Lag et lag for hver ramme (ramme)
Hvert lag i animasjonen vil ha sin egen ramme. Hvis du tegner animasjonen manuelt eller kompilerer den fra en serie bilder, må du kontrollere at hver ramme er på et nytt lag. Du kan lage et nytt lag på flere måter:
- Klikk på "Nytt lag" -ikonet nederst i lagvinduet.
- Klikk Lag, Ny, Lag.
- Trykk på tastekombinasjonen Skifte+ Ctrl+ N (PC) eller Skifte+ Kommando+ N (Mac).

Trinn 4. Klikk på Vindu, og velg deretter Tidslinje.
Etter det vil videoen bli lagt til tidslinjen ("Tidslinje") nederst i Photoshop -prosjektvinduet, akkurat som tidslinjen som normalt ville vises i videoredigeringsprogrammer.

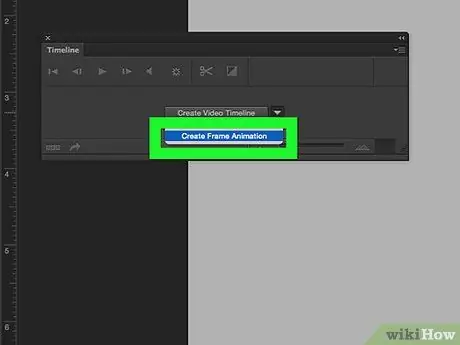
Trinn 5. Klikk på Create Frame Animation
Du må kanskje klikke på knappen
først for å se alternativene.

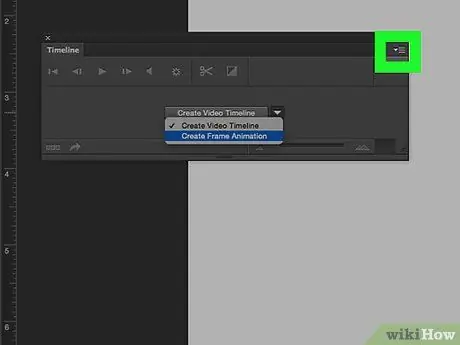
Trinn 6. Klikk
Det er i øvre høyre hjørne av tidslinjevinduet. Når du klikker på det, vises en rullegardinmeny.

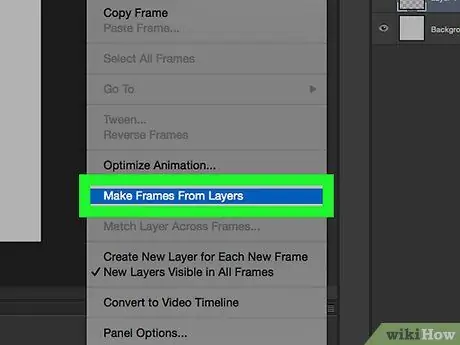
Trinn 7. Klikk på Lag rammer fra lag
Etter det vil hvert lag bli konvertert til en enkelt ramme som utgjør den animerte GIF.

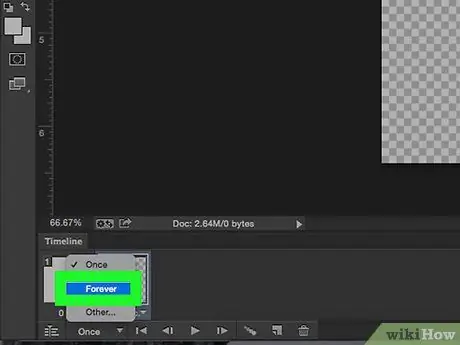
Trinn 8. Klikk på knappen
som ligger ved siden av "En gang" -knappen.
Dette alternativet angir antall repetisjoner av animasjonen du vil ha.

Trinn 9. Velg Forever
Med dette alternativet vil den animerte-g.webp
-
Du kan også klikke på ikonet
under hver ramme for å justere timingen hvis du vil at visse rammer skal vises lengre eller raskere under animasjonsavspilling.

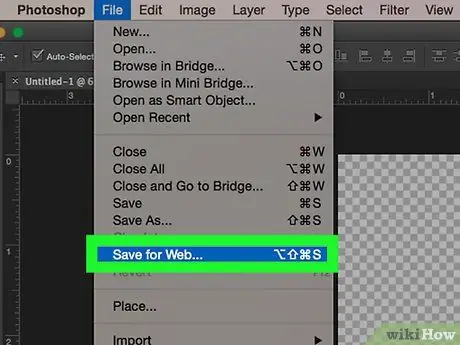
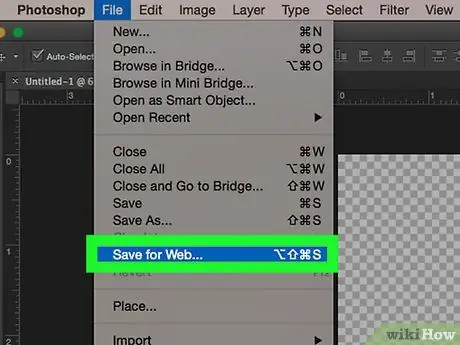
Trinn 10. Klikk Fil, og velg deretter Eksport og klikk Lagre for web (eldre).
Etter det vil eksportalternativene for webbildeformatet vises.

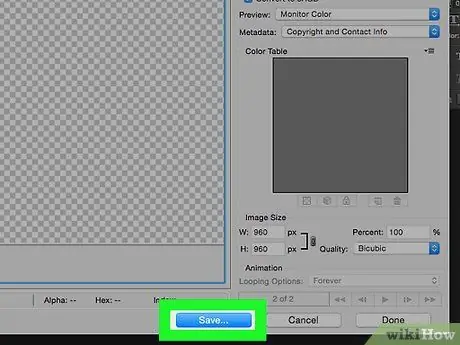
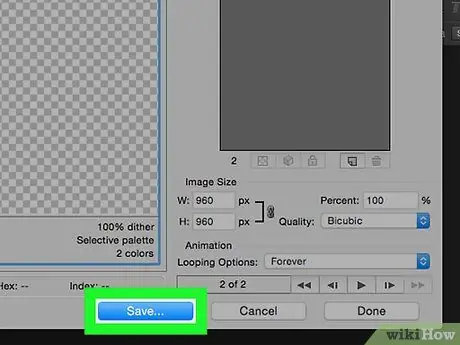
Trinn 11. Klikk Lagre
Hvis du vil lagre den animerte GIF-en til en lavere kvalitet for raskere lasting, klikker du først på kategorien Optimized, 2-Up eller 4-Up og velger alternativet med den mindre filstørrelsen i nedre venstre hjørne av hver bildeforhåndsvisning.
Sørg for at "GIF" er valgt i rullegardinmenyen til høyre

Trinn 12. Velg et filnavn og lagre plassering, og klikk deretter på Lagre
Den animerte-g.webp
Metode 2 av 2: Lage animasjoner fra videoer

Trinn 1. Åpne Photoshop
Denne appen er markert med et lyseblått "Ps" -ikon på en mørk bakgrunn.

Trinn 2. Åpne videofilen
Etter det vil videoen bli importert til Photoshop og plassert i tidslinjevinduet nederst i programvinduet. For å plassere den kan du dra og slippe videofilen direkte til Photostop -vinduet, eller:
- Klikk Fil, og velg Åpen.
- Velg ønsket videofil.
- Klikk Åpen.

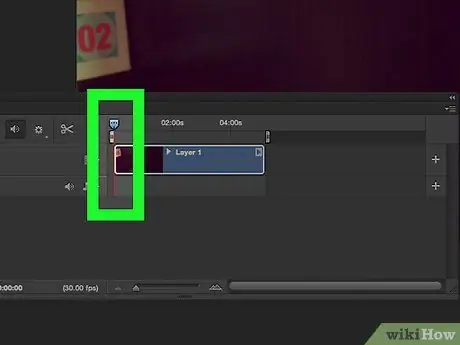
Trinn 3. Juster varigheten
Klikk på start- og slutten av videofilen på tidslinjen, og dra hver seksjon i motsatte retninger for å justere start- og sluttpunktene for videoen mens den spilles av.
Hvis du vil se gjennom endringene, trykker du på avspillingsknappen på venstre side av tidslinjevinduet

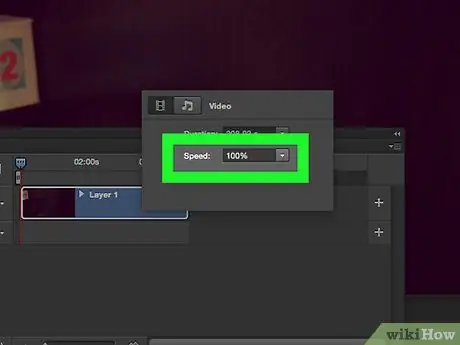
Trinn 4. Juster hastigheten
Hvis du vil øke hastigheten eller bremse videoavspillingshastigheten, kan du høyreklikke på et klipp på tidslinjen og endre parameteren "Hastighet". Du kan angi et nytt prosentnummer (f.eks. 50% for å spille av videoen med halv originalhastighet, eller 200% for å spille av videoen med dobbel hastighet) eller:
-
Klikk
og dra glidebryteren mot venstre eller høyre for å justere rotasjonshastigheten manuelt.

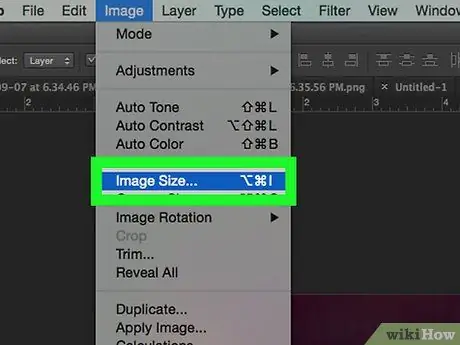
Trinn 5. Endre størrelsen på bildet
Hvis du importerer videoer i HD -kvalitet, er det mulig at bildestørrelsen vil være ganske stor. Hvis du vil laste opp en animert-g.webp
- Klikk Bilde.
- Klikk Bildestørrelse.
- Skriv inn den nye bildestørrelsen (350 x 197 er anbefalt størrelse for HD -video).
- Klikk OK.
- Klikk Konvertere.

Trinn 6. Klikk på Fil, velg Eksport, og klikk Lagre for web (eldre).
Etter det vil eksportalternativene for webbildeformatet vises.

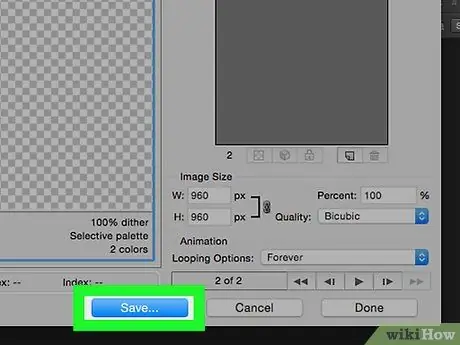
Trinn 7. Velg ønsket kvalitetsversjon
Hvis du vil lagre den animerte GIF-en til en lavere kvalitet for raskere lasting, klikker du først kategorien Optimized, 2-Up eller 4-Up og velger alternativet med en mindre filstørrelse i nedre venstre hjørne av forhåndsvisningen av bildet.
Sørg for at alternativet "GIF" er valgt i rullegardinmenyen til høyre, slik at videoen lagres som en GIF-fil som støtter animasjon, ikke en JPEG eller PNG

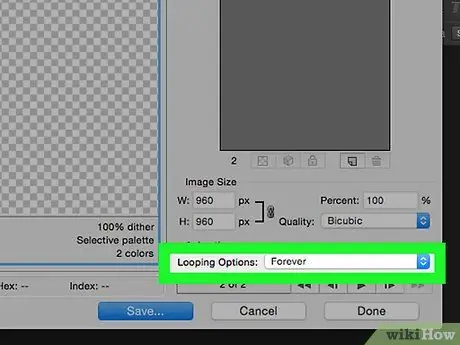
Trinn 8. Klikk
den ved siden av Looping -alternativer, og velg ønsket alternativ.
Det er i nedre høyre hjørne av vinduet. Angi om animasjonen skal spilles av en gang eller gjentas kontinuerlig.

Trinn 9. Klikk på Lagre
Etter det åpnes vinduet for lagring av filer.

Trinn 10. Velg et filnavn og lagre plassering, og klikk deretter på Lagre
Din animerte-g.webp






