- Forfatter Jason Gerald [email protected].
- Public 2024-01-31 09:37.
- Sist endret 2025-01-23 12:42.
Du må være kjent med nettbannere (webbannere). Dette grafiske materialet sitter vanligvis på toppen av et nettsted og viser firmanavnet og logoen, eller i form av en annonse - eller en blanding av begge deler, på et kommersielt nettsted. Bannere skal være informative, attraktive og innbydende-Bannere bør få vanlige besøkende til å føle seg hjemme. Vi viser deg flere måter nedenfor for å lage et banner.
Steg
Metode 1 av 6: Photoshop

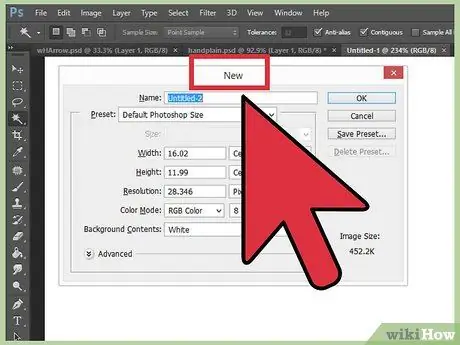
Trinn 1. Lag et nytt dokument
Angi størrelsen på banneret, en rekke standard bannerstørrelser er tilgjengelige. I denne artikkelen vil vi fokusere på standard "full banner" -størrelse (468x60 piksler).
Merk: Dette er standard bannerstørrelse, men er ikke obligatorisk. Hvis du vil ha en annen størrelse, kan du bruke den som en veiledning

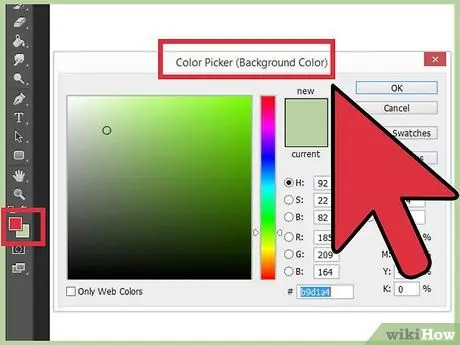
Trinn 2. Angi bannerens bakgrunnsfarge
Fyll bakgrunnslaget (aka lag) med en farge som støtter design av nettstedet ditt.
- Klikk på Forgrunnsfarge for å åpne fargevelgeren, og velg deretter en fyllfarge.
- Med Paint Bucket -verktøyet fyller du bakgrunnslaget på banneret med fargen du ønsker.

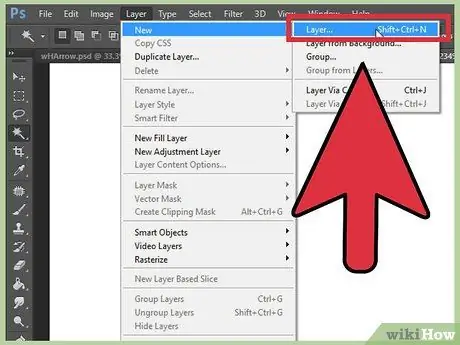
Trinn 3. Lag et nytt lag
Vi kommer til å fylle dette laget med en rikere farge for å forskjønne teksten og logoen. Størrelsen på dette laget skal være proporsjonal med bannerstørrelsen og sentrert.
- Gjør et valg på et nytt lag noe mindre enn det originale banneret, og fyll det deretter med ønsket farge.
- Sentrer det fylte området. Velg hele laget ved å trykke CTRL+A (PC) eller Command+A (Macintosh).
- Fra Lag -menyen velger du Juster lag til utvalg> Vertikale sentre. Gjenta dette trinnet, men velg Horisontale sentre. Denne handlingen vil sentrere kontrastlaget både horisontalt og vertikalt.

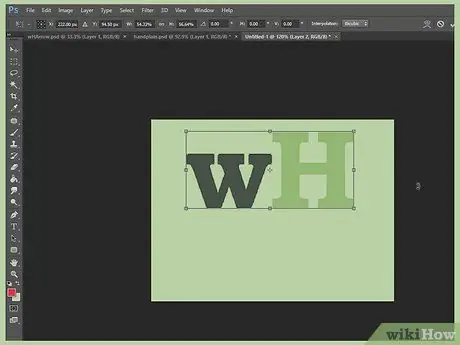
Trinn 4. Legg til en logo
Åpne logofilen, kopier den og lim den inn i bannerdokumentet slik at den vises som et nytt lag. Endre størrelsen slik at den passer etter behov. Trykk CTRL+T på en PC, eller Command+T på en Macintosh, og bruk håndtakene til å endre størrelsen på dokumentet. Bruk Shift -tasten på håndtaket for å endre størrelsen på det proporsjonalt.

Trinn 5. Legg til navnet på selskapet eller nettstedet
Velg tekstverktøyet, velg skriften (aka font) du vil ha, og skriv deretter teksten i den. Om nødvendig kan du justere skriftstørrelsen, som beskrevet i forrige trinn.

Trinn 6. Legg til ekstra elementer
Noen ganger vil en logo og et navn være tilstrekkelig. Men å legge til noen linjer og ornamenter vil legge til interesse for banneret. Lag et nytt lag for å gjøre dette, slik at justeringene dine ikke forstyrrer de andre lagene.

Trinn 7. Rengjør
Finjuster plasseringen av logoen og tittelen og eventuelle ekstra elementer, og lagre banneret.
Metode 2 av 6: Microsoft Paint

Trinn 1. Lag et nytt dokument

Trinn 2. Tegn et bannerstørrelse
Du kan lage hvilken som helst størrelse du ønsker, eller klikk her for å se standard bannerstørrelser.

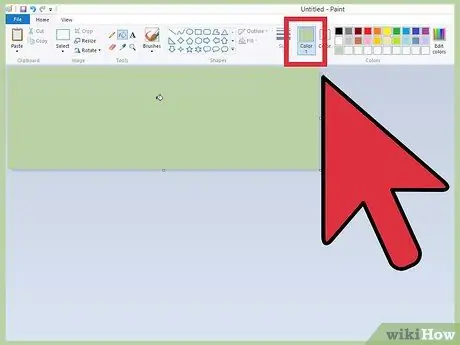
Trinn 3. For å lage en farget bakgrunn, bruk paint bucket -verktøyet til å fylle banneret med hvilken som helst farge du liker
Bruk farger som matcher nettstedet.

Trinn 4. Legg til bilder, bilder og tekst
Klikk på kategorien Lim inn, og velg deretter Lim inn fra menyen.
Finn et bilde du liker, og klikk deretter på Åpne -knappen

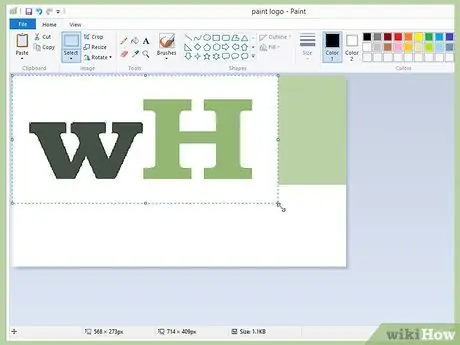
Trinn 5. Endre størrelsen på bildet om nødvendig
Klikk kategorien Endre størrelse, og velg deretter piksler. Juster den vertikale høyden slik at den matcher høyden på banneret.
- Flytt bildet på plass.
- Legg til så mange bilder du vil (og passe!)

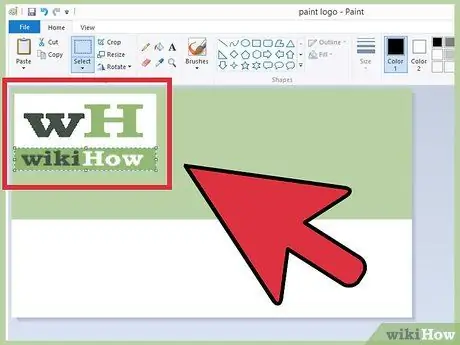
Trinn 6. Legg til et navn
Bruk tekstverktøyet (A -knapp) for å legge til navnet ditt eller annen tekst du vil ha.

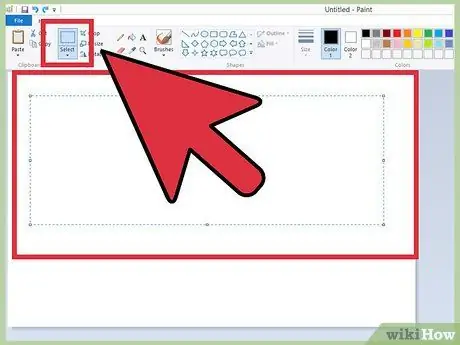
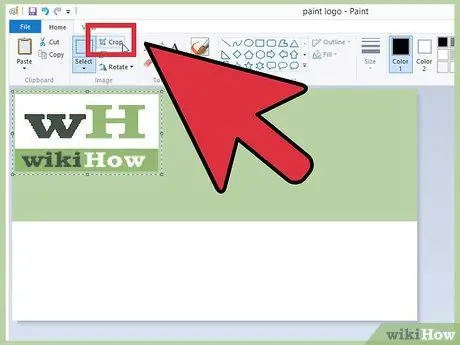
Trinn 7. Beskjær (aka beskjære) banneret
Bruk Select -verktøyet og tegn en boks rundt banneret. Sørg for at det samsvarer med størrelsen på det endelige resultatet du ønsker. Klikk deretter på Beskjær.

Trinn 8. Når du er ferdig, lagrer du
Metode 3 av 6: Bruke Microsoft PowerPoint

Trinn 1. Lag et nytt, tomt PowerPoint -dokument
Juster visningen til 100%

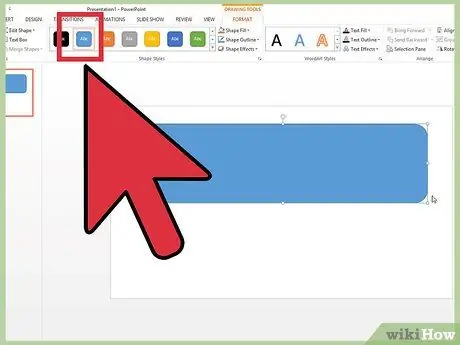
Trinn 2. Tegn bannerbakgrunnen
Bruk en av standard bannerstørrelser, eller hvilken størrelse du trenger.
- Klikk på kategorien Form, og velg deretter et grunnleggende rektangel.
- Tegn størrelsen du vil ha, og fyll den så godt du vil. Du kan bruke en ensfarget farge, eller fra fyllfargemenyen velger du Fylleffekter, eller klikker på Hurtigstiler -knappen og velger en forhåndsinnstilt fyllfarge.

Trinn 3. Legg til bilde eller logo
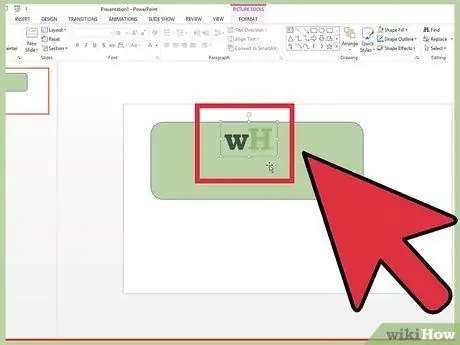
Du kan legge til et bilde, en logo eller et annet bilde i banneret. Vi vil bruke noen utklipp som dekorasjon. Klikk på Bilde -knappen, og velg bildetypen du vil sette inn. Legg til et bilde, endre størrelsen på det, og legg det på banneret.

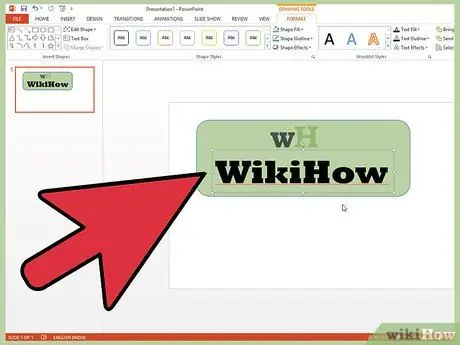
Trinn 4. Legg til tekst eller andre elementer
Skriv inn firmanavn, slagord eller annen utfyllende informasjon for banneret.

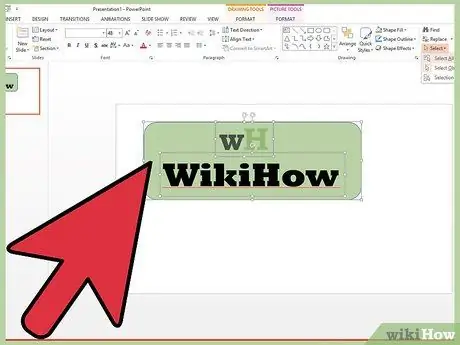
Trinn 5. Velg banneret
Velg Rediger -menyen, velg Velg alle eller skriv CTRL+A (PC) eller Kommando+A (Mac). Viktig: sørg for at banneret ditt er akkurat slik du vil ha det, og at ingenting annet er på lysbildet (aka lysbilde)!
Høyreklikk på et ikke-tekstelement i banneret, og velg deretter Lagre som bilde …

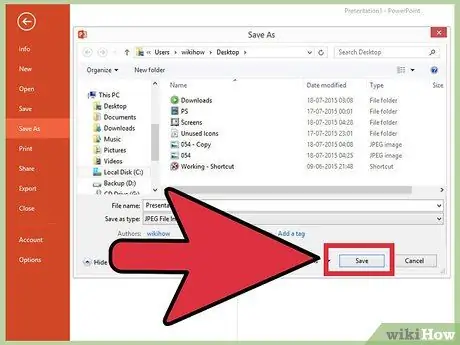
Trinn 6. Lagre banneret
Åpne det, og sjekk at banneret er akkurat det du vil ha, og bruk det etter behov!
Metode 4 av 6: Bruke Online Banner Maker

Trinn 1. Besøk et av følgende nettsteder:
BannereABC.com, Addesigner.com, mybannermaker.com, etc. (Søk på Google for alt annet). Det er tonnevis med bannerprodusenter på nettet. Bruk noen minutter på å sammenligne de forskjellige funksjonene, og velg deretter den som passer best for deg.

Trinn 2. Legg til tekst og bilder
Følg instruksjonene på skjermen og instruksjonene for å lage et banner. Disse nettstedene tilbyr vanligvis sine egne kunstverk som du kan legge til i banneret, men du kan også importere bilder av din egen skapelse.

Trinn 3. Generer banneret
Når det er gjort, vil det vanligvis være en eksportfunksjon som lar deg spesifisere katalogen der banneret skal lagres, sammen med formatet (JPEG er vanligvis av god kvalitet). Følg instruksjonene, lagre, last ned og bruk banneret etter behov.
Metode 5 av 6: Lage en avatar som passer for banneret

Trinn 1. Dette trinnet er valgfritt
Du kan lage en avatar som matcher banneret, hvis du bruker den i forumet.

Trinn 2. Bruk beskjæringsalternativet
Denne funksjonen er tilgjengelig i de fleste grafikkprogrammer. Trim banneret til en liten størrelse.
Alternativt kan du designe en liten versjon som inneholder elementer på et stort banner. Det kan være en logo, et bilde eller bare et firmanavn. Nøkkelen er å holde den lett å lese

Trinn 3. Avatarstørrelsen skal være liten
Standardstørrelsen er 48 x 48 piksler.

Trinn 4. Lagre avataren
Metode 6 av 6: Legge til bannere for forumsignaturer, nettsteder osv

Trinn 1. Opprett en konto
Bruk et fotodelingsnettsted som Photobucket, Flickr, Tumblr eller lignende.
Etter at du har opprettet en konto, kan du laste opp bannere, avatarer og andre bilder til nettstedet

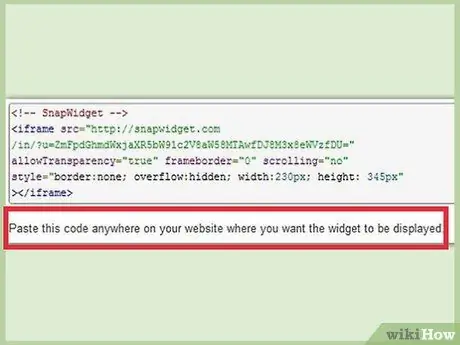
Trinn 2. Få koden
Bruk delingsverktøyet for å få HTML -kode for å legge til banneret ditt i forumsignaturer, nettsteder eller hva som helst.
Tips
- Installer flere fonter på datamaskinen.
- Tren mye!
- Se eksempelbannere på forum eller andre steder.
Advarsel
- Å lage bannere tar tid og tålmodighet!
- For å lagre banneret i best mulig stand, lagre det i et 24-biters bitmap-format, og lag deretter en kopi av det i JPEG og GIF, ettersom JPEG og-g.webp" />
- Hvis du bruker PowerPoint til å lage et banner, kan sluttresultatet være i EMF -format som Photobucket ikke støtter. For å konvertere det, må du lagre bildet (trinn 9) i JPEG- eller-g.webp" />






