- Forfatter Jason Gerald [email protected].
- Public 2023-12-16 11:30.
- Sist endret 2025-01-23 12:42.
Er du lei av standard visittkortdesign? Denne artikkelen viser deg hvordan du bruker enkle Photoshop-triks for å lage dine egne kreative, iøynefallende, utskriftsklare egendefinerte visittkort.
Steg

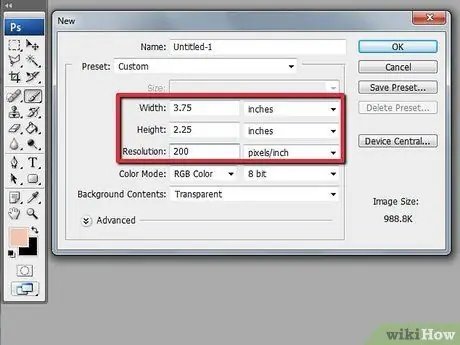
Trinn 1. Lag et design med de riktige spesifikasjonene
Åpne et nytt bilde i Photoshop og sett det til 9,5 cm langt og 6 cm bredt. Sett oppløsningen til 200 piksler eller mer. Den endelige størrelsen på visittkortet ditt vil være 9 x 5,5 cm, men det er vanlig å legge til en 0,5 cm bred kant (kuttet område). Det er derfor størrelsen på ditt nye bilde er litt større enn den endelige størrelsen på visittkortet. Klippområdet vil sikre at det fargede designet ser intakt ut helt til kantene når kortet er kuttet, og at det ikke vil være noen linjer eller hvite flekker igjen.

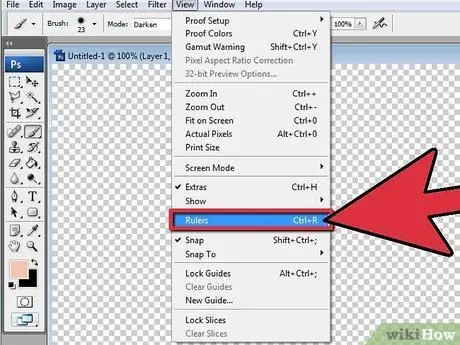
Trinn 2. Tegn retningslinjer for kuttområder og sikre områder
Aktiver linjaler (visning> linjaler) og høyreklikk på linjalen for å angi enheten til cm. Klikk på den øverste linjalen, og dra deretter markøren ned for å lage to horisontale styrelinjer, en på 0,3 cm og den andre på 5,4 cm. Lag også to vertikale linjer på 0, 3 cm og 9, 2 cm. Disse linjene vil markere grensen til visittkortet ditt senere. Du kan også lage en sikker veiledningslinje mellom de to tidligere opprettede linjene, for å sikre at teksten eller designet ikke strekker seg for langt til kanten.

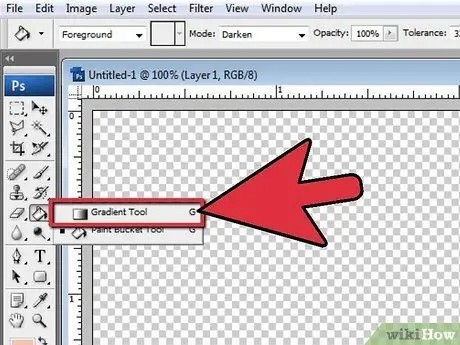
Trinn 3. Lag en bakgrunn for visittkortet på et nytt lag
Velg Gradient Tool og klikk på forhåndsvisningen øverst til venstre for å endre fargen. Bruk en lys eller mørk farge for å få teksten eller bildet til å skille seg ut over bakgrunnen. Med Gradient Tool tegner du linjer over bildet for å lage gradvise overganger mellom farger. Alternativt kan du tegne kortere linjer for å skape en mer drastisk overgang.

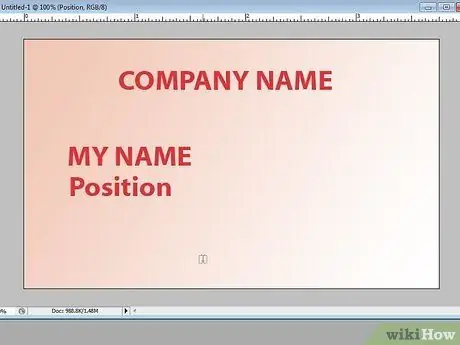
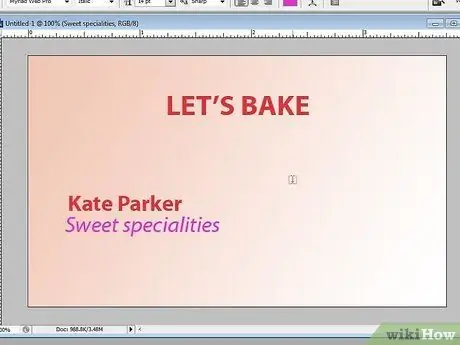
Trinn 4. Planlegg oppsettet av teksten
Du må legge til-minst-navn og tittel, firmanavn eller logo og kontaktinformasjon. Hvis du eier din egen virksomhet eller jobber for et lite selskap, kan du legge til et slagord under firmanavnet for å beskrive virksomhetsområdet.

Trinn 5. Legg til hvert stykke tekst ved hjelp av tekstverktøyet på et nytt lag
Bruk en større skriftstørrelse, mellom 18-20 poeng, for at firmanavn og navn skal skille seg ut. Eksperimenter med fine fonter og forskjellige stiler. Kontaktinformasjon bruker vanligvis en mindre skriftstørrelse på 10-12 poeng. Skriften for denne teksten skal være ren, klar og uten tvetydige bokstaver. (Du vil ikke at folk skal lure på om e -postadressen din er nummer 1 eller små bokstaver.)

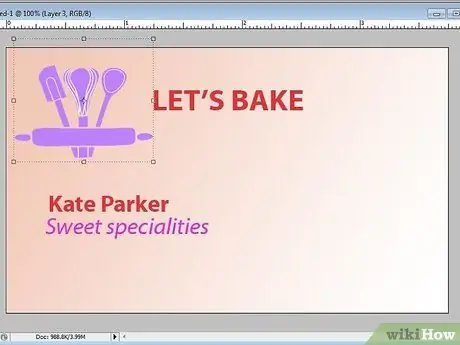
Trinn 6. Legg til firmalogoen i et av hjørnene eller i nærheten av firmanavnet (valgfritt)
Hvis du har et bilde av en firmalogo, åpner du det i Photoshop. Bruk verktøyet for hurtigvalg til å skissere et utvalg rundt logoen (reduser verktøystørrelsen om nødvendig), og unngå bakgrunnen. Vend det valgte området ved å bruke Ctrl+Shift+I og bruk Eraser Tool for å fjerne bakgrunnen rundt logoen. Nå kan du bruke et hvilket som helst valgverktøy til å kopiere og lime inn logoen på visittkortdesignet.

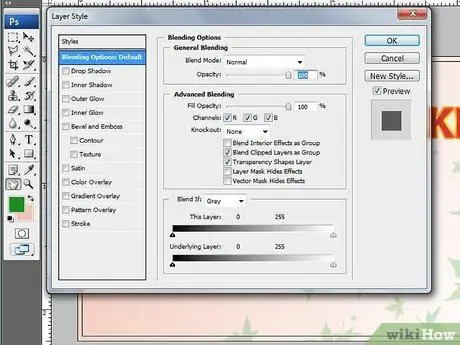
Trinn 7. Legg til effekter for et mer profesjonelt tekstutseende
Høyreklikk på tekstlaget og åpne vinduet Blandingsalternativer. Velg alternativet Bevel & Emboss og sett størrelsen til 2-3 for å legge til dybde i teksten. For mørk tekst på lys bakgrunn, velg alternativet Ytre glød. Sett fargen til en bakgrunnsfarge, men en lysere versjon, og angi deretter Spread og Size til et lite tall for å lage en lys glans i stedet for en bred glorie. For lys tekst på en mørk bakgrunn, bruk Drop Shadow -effekten. Sett igjen Spread og Size til små tall og juster avstanden slik at teksten bare har lette konturer.

Trinn 8. Bruk penselen til å lage detaljer om bakgrunnen
Du kan bruke en stor abstrakt pensel med fargen satt til midten av bakgrunnen, for å legge til en ganske subtil kontrast. En annen måte å lage penselblandingen på er å velge blandingsalternativer på penselaget, velge Gradient Overlay og endre gradienten til en farge som ligner på bakgrunnen. Du kan også bruke en mer fargerik pensel, men senk penselagets opasitet først, slik at fargen ikke blir for prangende. Penseleffekten skal være synlig, men bør ikke gjøre teksten vanskelig å lese.

Trinn 9. Legg til bilder for å understreke temaet eller fyll ut de tomme områdene
Åpne et bilde du har eller som du har tillatelse til å bruke det i lommen, og gi deretter en oversikt over delen av bildet du vil ta med Quick Selection Tool. Kopier og lim inn bilder i visittkortdesign. Du kan også lage en kompositt ved hjelp av bildefragmenter, og deretter bruke en pensel til å blande de forskjellige bildene sammen. Ordne bildene på forskjellige lag, og legg deretter alle lagene sammen før du kopierer og limer kompositten på visittkortdesignet. Lim inn bildet på et nytt lag og senk lagets Opacity til 30-40%.

Trinn 10. Legg til en kant for å pynte motivet (valgfritt)
Tegn et rektangel rundt den sikre føringslinjen (eller litt utover) ved hjelp av rektangelverktøyet. Sørg for at du har valgt banestilen øverst i venstre hjørne. Klikk på penselverktøyet og velg en enkel penselmodus med en størrelse mellom 5-10 piksler. Klikk på Baner-panelet i Lag-paletten og høyreklikk på Arbeidsbanen. Klikk på Stroke Path og velg Pensel. Du kan også legge til blandingsalternativer i omrisset.

Trinn 11. Rediger designet
Kanskje du vil redigere designet for å fjerne tekst fra bakgrunnsgrafikken eller fjerne effekter som ikke passer inn i det overordnede designet. Du må kanskje også endre skriftfargen hvis bakgrunnen endres.

Trinn 12. Lagre filen
Når du er helt fornøyd med designet, lagrer du visittkortdesignet som en Photoshop. PSD -fil (hvis du fortsatt vil endre den) og en annen som en PDF -fil (eller et annet format som vanligvis brukes av visittkortskrivere). Sørg også for å fortelle skriveren den endelige størrelsen på visittkortet du vil ha (i dette tilfellet 9 x 5,5 cm), og at designet inkluderer kuttområdet.
Tips
- Når du legger til eksterne bilder i designet, må du sørge for at de har høy oppløsning, slik at de ikke ser ødelagte ut.
- Lag et nytt lag for hvert objekt du legger til i designet, selv for forskjellige deler av teksten. De forskjellige lagene vil gjøre det lettere for deg å flytte hver del individuelt, bruke effekter på bare visse deler eller til og med enkelt slette en del av designet.
- Arbeid med designen din på 100% eller nær det tallet, slik at deler som virker uskarpe eller sprukne kan sees med en gang.
Advarsel
- Sørg for at du bruker ditt eget bilde/foto eller andres bilde/foto som du allerede eier opphavsretten til å bruke i designet ditt.
- Hvis du bruker et tilpasset børstesett eller andre kunstverk i designet, må du nevne skaperen om mulig og be om tillatelse til å bruke kunstverket på trykk.






