- Forfatter Jason Gerald [email protected].
- Public 2023-12-16 11:30.
- Sist endret 2025-01-23 12:42.
Et vektorbilde er et bilde laget av linjer og retninger. I motsetning til raster kan vektorgrafikk enkelt endres uten pikselering fordi linjene tegnes om hver gang de endres i størrelse. Å konvertere raster- eller pikselbaserte bilder er ganske vanskelig på grunn av de iboende forskjellene i de to formatene. I utgangspunktet skal du tegne rasteren om til et vektorformat. Mange applikasjoner kan utføre denne prosessen, men du må kanskje utføre manuell redigering for å få tilfredsstillende resultater.
Steg
Metode 1 av 2: Bruke VectorMagic

Trinn 1. Besøk et nettsted for bildekonvertering
Hvis du ikke vil laste ned programvare og bare vil konvertere et enkelt rasterbilde til en vektor, kan du bruke et nettsted som tilbyr automatisk vektorbildebehandling. Du kan foreta justeringer og til og med redigeringer før du genererer et vektorbilde.
- Et eksempel på et velkjent konverteringssted er VectorMagic, men du kan bare gjøre to konverteringer gratis med én konto. Du må abonnere for å gjøre flere bildekonverteringer.
- Det er mange gratis nettsteder tilgjengelig, men de har ikke så mange alternativer for å lage vektoren du ønsker. Hvis du vil konvertere flere bilder, kan du gå til neste avsnitt for å se instruksjoner for bruk av gratis, åpen programvare.

Trinn 2. Last opp bildet du vil konvertere
Vektorbilder er best egnet for enkle design og logoer med litt farge. Du får ikke gode resultater hvis du konverterer bildene dine til vektorbilder. Nettsteder som VectorMagic støtter JPG-, BMP-, PNG- og-g.webp
For best resultat bør bildene ha blandinger og anti-alias. Du kan finne ut av det ved å zoome inn på bildet. Kantene på bildet vil ha piksler med en finere farge for å gi bildet et mer realistisk preg. De blandede kantene vil gjøre omtegningsprosessen enklere. De fleste digitale bilder har en blanding, men du kan ha problemer med å tegne pikselbildet på nytt, ettersom sluttresultatet ikke blir like jevnt

Trinn 3. Vent til bildet er ferdig behandlet
Bilder du laster opp til VectorMagic, vil gjennomgå en innledende prosess for omtegning. Denne prosessen vil ta noen minutter.

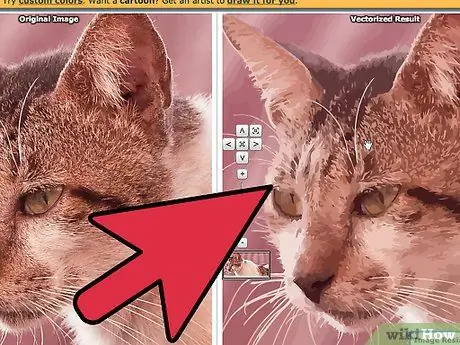
Trinn 4. Kontroller resultatet av ny trekning
Når du er ferdig, vises det originale bildet i venstre kolonne mens vektorbildet vises i den høyre kolonnen. Du kan klikke og holde inne "Bitmap" -knappen for å se det opprinnelige bildet som er lagt på vektorbildet. Hvis du er heldig, vil resultatene på første forsøk være perfekte!

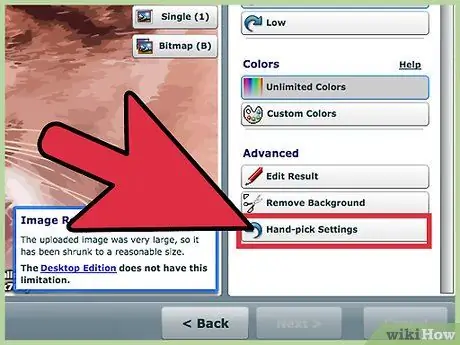
Trinn 5. Klikk på alternativet "Håndplukk innstillinger"
VectorMagic vil automatisk gjenkjenne bildetypen og bruke en omtegningsprosess som den synes er mest hensiktsmessig. Du kan overstyre denne innstillingen ved å klikke på alternativet Innstillinger for håndplukk.
- Velg en bildetype, fordi hver type har en annen omtegningsprosess. Du blir bedt om å velge det opprinnelige bildekvalitetsnivået og fargeområdet. Velg en tilpasset fargepalett for å redusere feil forårsaket av mindre endringer i de originale bildefargene.
- Når du velger en tilpasset fargepalett, velger du så få farger som mulig for de reneste resultatene.

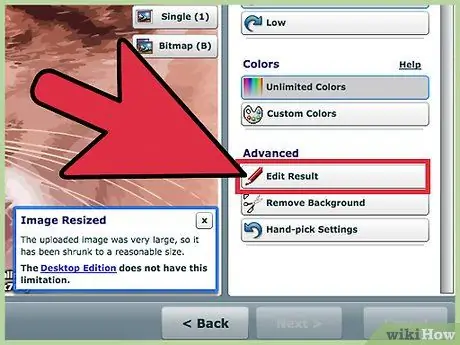
Trinn 6. Bytt til redigeringsmodus
Hvis du bruker VectorMagic, kan du bytte til redigeringsmodus for å endre segmenteringen manuelt slik at det resulterende vektorbildet vil se klarere ut. Segmentering er prosessen med å dele et bilde i forskjellige deler som deretter trimmes og konverteres til vektorer. Klikk på "Rediger resultat" -knappen for å åpne.

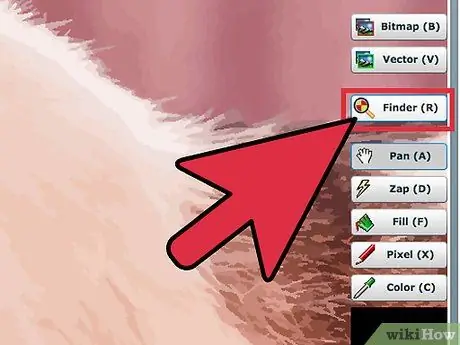
Trinn 7. Bruk Finder til å finne det problematiske feltet
Klikk på Finder -knappen for å identifisere områder som er vanskelig å tegne om. Rediger området manuelt slik at det kan behandles bedre når det tegnes om.

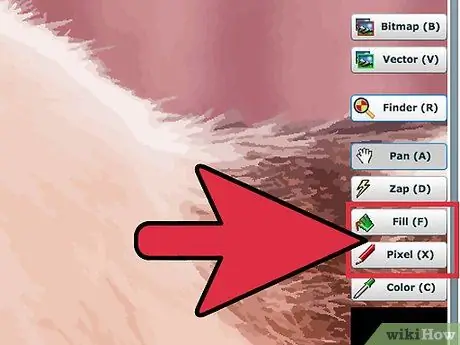
Trinn 8. Bruk Pixel og Fill -verktøyene for redigering
Se etter to forskjellige bildesegmenter som er forbundet med en piksel. Denne forbindelsen vil gi inntrykk av et stivt bilde på tegningen på nytt. Bruk en Pixel -enhet for å slette disse pikslene.
Du kan velge en bestemt farge som skal brukes for piksler og fyll med Color perangkat -verktøyet

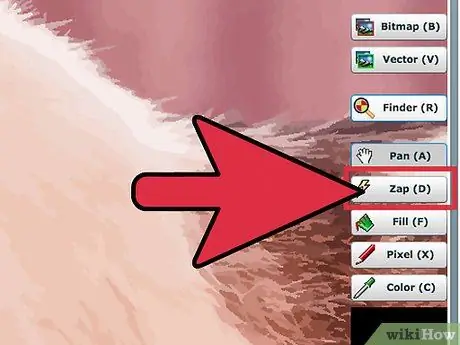
Trinn 9. Bruk Zap-verktøyet til å fjerne gjenværende anti-alias
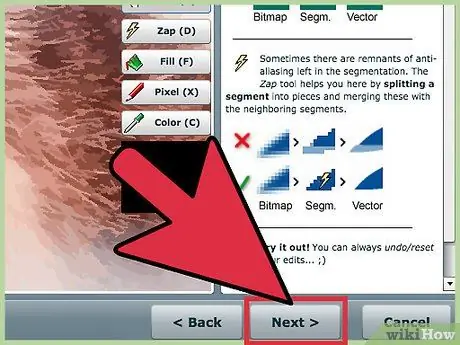
Antialias er normalt i bitmap -bilder, men ikke i segmentering. Zap vil skille de relaterte delene i forskjellige segmenter, og deretter slå dem sammen med de andre segmentene til en hel del.

Trinn 10. Fullfør redigeringen og last ned konverteringsresultatet
Klikk på "Neste" -knappen for å behandle redigeringene dine. Hvis du er fornøyd med det resulterende vektorbildet, klikker du på "Last ned resultat" for å laste ned bildet i SVG -format. Du kan laste ned to bilder gratis med VectorMagic.
Metode 2 av 2: Tegne om igjen med Inkscape

Trinn 1. Last ned og installer Inkscape
InkScape er et gratis, åpent vektorredigeringsprogram tilgjengelig for Windows, Mac og Linux operativsystemer. Du kan laste den ned på inkscape.org. Inkscape er utstyrt med verktøy for å automatisk tegne bitmaps til vektorer.

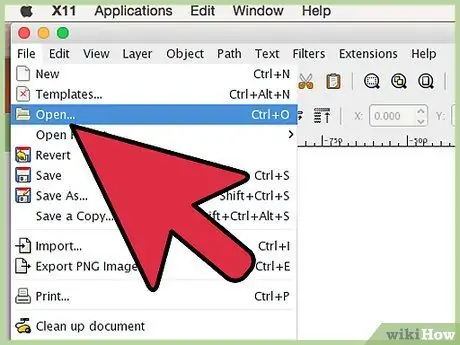
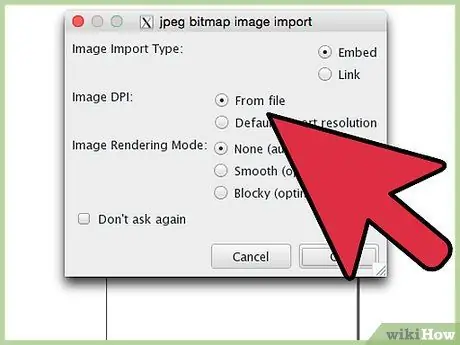
Trinn 2. Åpne bitmap -bildet i Inkscape
Klikk "File"> "Open" og velg bitmap -bildet du vil konvertere til vektor. Enkle bilder og logoer ville vært bedre. Du vil ha vanskelig for å få gode resultater hvis du bruker prosessen for automatisk omtegning på bildene dine.

Trinn 3. Velg et bilde
Etter at du har lastet inn bitmap -bildet, må du klikke på det for å velge det på lerretet.

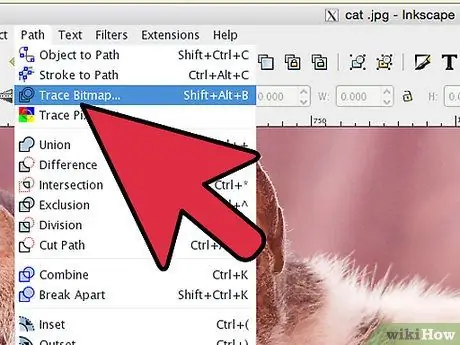
Trinn 4. Åpne omskifteren
Etter at du har valgt et bitmap-bilde, kan du åpne verktøyet for automatisk gjengivelse. Klikk "Path"> "Trace Bitmap" eller trykk Shift+Alt+B.

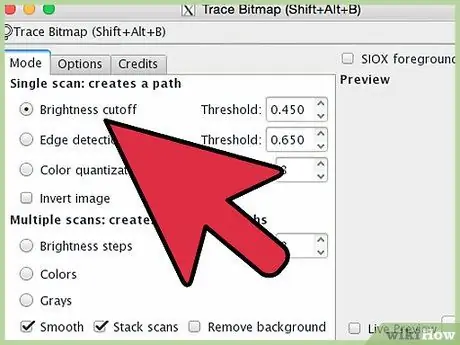
Trinn 5. Velg banemodus
Det er tre moduser tilgjengelig for å lage stier. "Sti" er tegningen på nytt. Ved å velge hver bane vil Live Preview oppdateres, slik at du kan forhåndsvise resultatene for nytegning.
- Disse tre alternativene hjelper deg med å lage en grunnleggende mal som kan redigeres manuelt.
- Bruk alternativet "Terskel" for å angi skanneprosessen. I “Brightness cutoff” er terskelen på 0.0 svart, mens 1.0 er hvit. Terskelen i “Edge detection” angir om piksler skal telles som en del av grensen eller ikke.

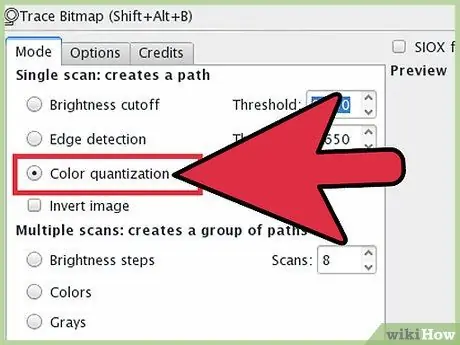
Trinn 6. Velg alternativet “Farge” hvis du vil lage en eksakt kopi av et enkelt bilde
Øk antallet skanninger for å øke antallet farger som vises. Dette alternativet gir kanskje ikke gode resultater når det brukes med komplekse bilder.

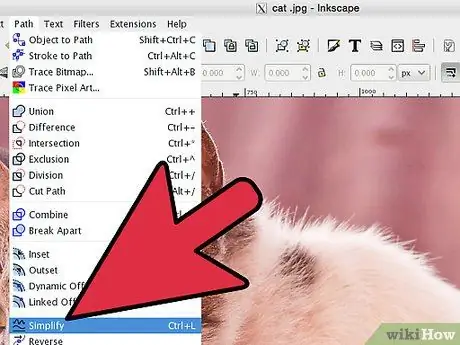
Trinn 7. Optimaliser banen når den er ferdig
Hvis du er fornøyd med resultatet, klikker du OK for å bruke det på bildet. Klikk på "Sti" → "Forenkle" eller trykk Ctrl+L for å redusere antall noder (noder). Dette vil resultere i et bilde av lav kvalitet, men vil gjøre det enklere å redigere det endelige resultatet.

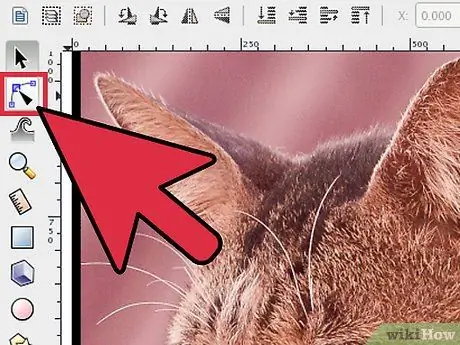
Trinn 8. Klikk på “Rediger stier etter noder”
Dette alternativet ligger i verktøykassen til venstre på skjermen. Du kan også trykke F2 for å velge og flytte noder for å redigere bildet. For mer detaljerte instruksjoner om redigering av noder i Inkscape, kan du gå til denne artikkelen.

Trinn 9. Tilsett linjer etter smak
Du kan bruke verktøyene på venstre verktøylinje til å lage objekter og linjer, samt polere eller erstatte upassende omtegninger.
Når du er ferdig med å lage objektet eller linjen, bruker du nodene til å justere kurven og formen til objektet. Klikk på "Konverter valgt objekt til bane" (⇧ Shift+Ctrl+C) for å redigere nodene du opprettet

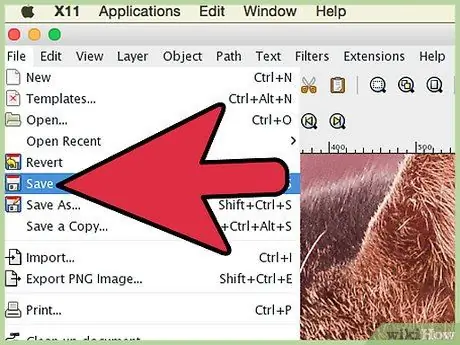
Trinn 10. Lagre filen
Hvis vektorbildet ditt er tilfredsstillende, kan du lagre resultatet ved å klikke "File"> "Save As" og velge et filformat fra rullegardinmenyen. Det vanligste filformatet er SVG.






